Dropdown Lijsten Maken met HTML en CSS

Gebruikersvriendelijke navigatie is cruciaal voor elke succesvolle website. Een essentieel element hiervan is de dropdown lijst, een elegant en ruimtebesparend menu dat een georganiseerde weergave van opties biedt. Dit artikel duikt diep in de wereld van dropdown lijsten met HTML en CSS, van de basisprincipes tot geavanceerde technieken.
Stel je voor: een website vol met links, categorieën en subcategorieën, allemaal zichtbaar tegelijk. Overweldigend, toch? Dropdown menu's, ook wel uitklapmenu's of selectielijsten genoemd, bieden een oplossing door informatie netjes te verbergen totdat de gebruiker erom vraagt. Dit verbetert de gebruikerservaring aanzienlijk, vooral op websites met veel content.
Het creëren van een dropdown lijst met HTML en CSS is relatief eenvoudig, maar er zijn nuances die het verschil maken tussen een functioneel menu en een elegante, gebruiksvriendelijke oplossing. We zullen de basisprincipes van HTML en CSS voor dropdown menu's verkennen, evenals best practices voor styling en toegankelijkheid.
De essentie van een dropdown menu ligt in de combinatie van HTML voor de structuur en CSS voor de presentatie. HTML definieert de elementen van de lijst, terwijl CSS de visuele stijl bepaalt, zoals kleuren, lettertypen en animaties. Met de juiste combinatie van HTML en CSS kun je een dropdown menu creëren dat perfect aansluit bij de stijl en functionaliteit van je website.
Van simpele navigatiemenu's tot complexe formulierselecties, de veelzijdigheid van dropdown lijsten maakt ze onmisbaar voor webontwikkeling. Laten we eens kijken hoe je deze krachtige tool kunt implementeren op je eigen website.
De oorsprong van dropdown lijsten is nauw verbonden met de ontwikkeling van grafische gebruikersinterfaces (GUI's). Met de opkomst van GUI's ontstond de behoefte aan efficiëntere manieren om gebruikers keuzes te laten maken zonder de interface te overbelasten. Dropdown lijsten boden een elegante oplossing.
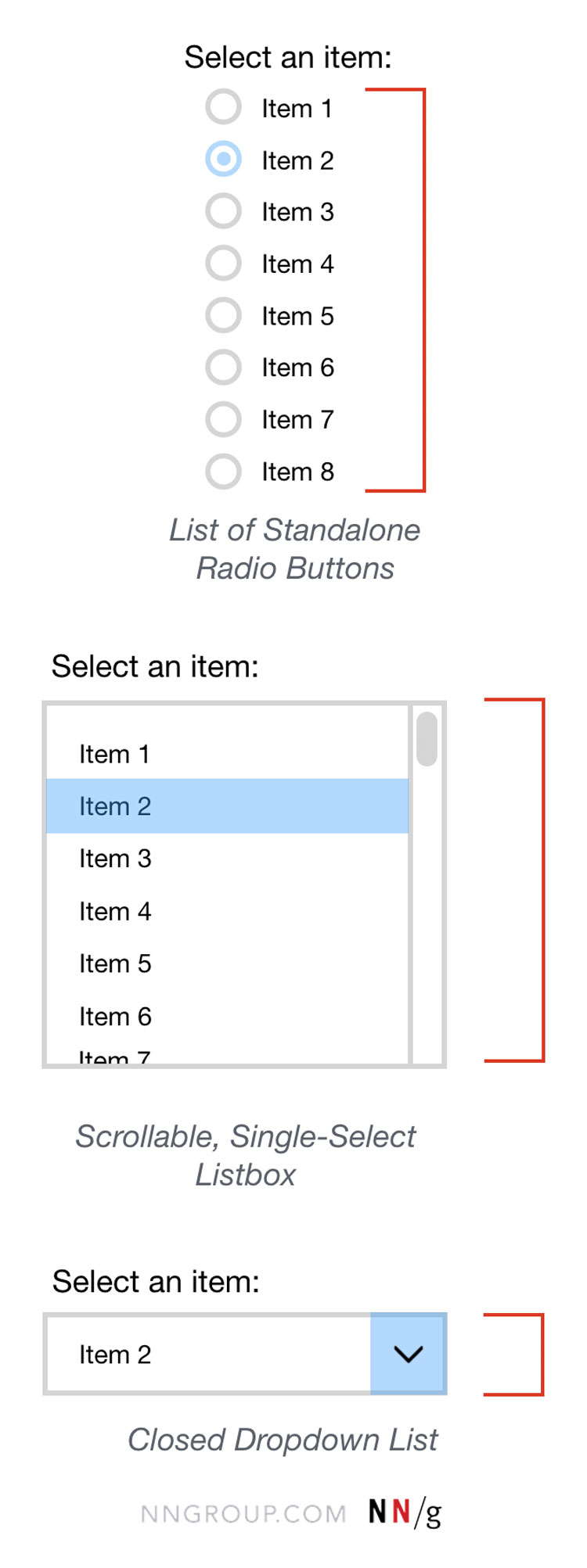
Een dropdown lijst is een interactief HTML-element dat een lijst met opties presenteert. Gebruikers kunnen een optie selecteren door op het dropdown menu te klikken en vervolgens de gewenste waarde te kiezen. De geselecteerde waarde wordt vervolgens weergegeven in het menu.
Voordelen van Dropdown Lijsten
1. Ruimtebesparing: Dropdown lijsten verbergen menu-items totdat ze nodig zijn, waardoor waardevolle ruimte op de pagina wordt bespaard.
2. Verbeterde navigatie: Ze organiseren complexe navigatiestructuren, waardoor gebruikers gemakkelijk de gewenste informatie kunnen vinden.
3. Gebruiksvriendelijkheid: De intuïtieve interactie maakt het selecteren van opties eenvoudig en efficiënt.
Stap-voor-stap handleiding
1. HTML: Gebruik de `` tag, gebruik je `
2. CSS: Gebruik CSS om de stijl van de dropdown lijst aan te passen, inclusief kleuren, lettertypen en hover-effecten.
Voor- en Nadelen van Dropdown Lijsten
| Voordelen | Nadelen |
|---|---|
| Ruimtebesparing | Beperkte visuele presentatie van opties |
| Verbeterde navigatie | Kan problemen opleveren met touchscreen apparaten |
Veelgestelde Vragen
1. Hoe maak ik een dropdown lijst met HTML? Gebruik de `<select>` en `<option>` tags.
2. Hoe style ik een dropdown lijst met CSS? Gebruik CSS selectors om de stijl aan te passen.
3. Hoe voeg ik functionaliteit toe aan een dropdown lijst met JavaScript? Gebruik JavaScript event listeners.
4. Wat zijn de voordelen van dropdown lijsten? Ruimtebesparing en verbeterde navigatie.
5. Wat zijn de nadelen van dropdown lijsten? Beperkte visuele presentatie.
6. Hoe maak ik een multi-select dropdown lijst? Gebruik het `multiple` attribuut in de `<select>` tag.
7. Hoe kan ik de standaard geselecteerde optie instellen? Gebruik het `selected` attribuut in de `<option>` tag.
8. Hoe maak ik een dropdown lijst toegankelijk voor mensen met een beperking? Zorg voor voldoende contrast en gebruik ARIA attributes.
Dropdown lijsten zijn een onmisbaar onderdeel van moderne webdesign. Ze bieden een elegante en efficiënte manier om gebruikers navigatie- en selectieopties te bieden zonder de interface te overbelasten. Door de basisprincipes van HTML en CSS te begrijpen en best practices te volgen, kun je dropdown lijsten creëren die zowel functioneel als aantrekkelijk zijn. Experimenteer met verschillende stijlen en functionaliteiten om de perfecte dropdown lijst voor jouw website te creëren. Door aandacht te besteden aan toegankelijkheid zorg je ervoor dat alle gebruikers, ongeacht hun mogelijkheden, optimaal van je website kunnen genieten.
Fiverr gebruiksvoorwaarden essentiele informatie
Britse bands uit de jaren 90 een muzikale revolutie
Ford maverick xl awd te koop de ultieme gids